Графика для приложения
Иконки приложений
Для iOS приложения
|
Размер:
1024 x 1024 пикселей;
Требования:
72 dpi, RGB, один слой, без прозрачности и скруглённых углов;
Формат:
JPEG или PNG.
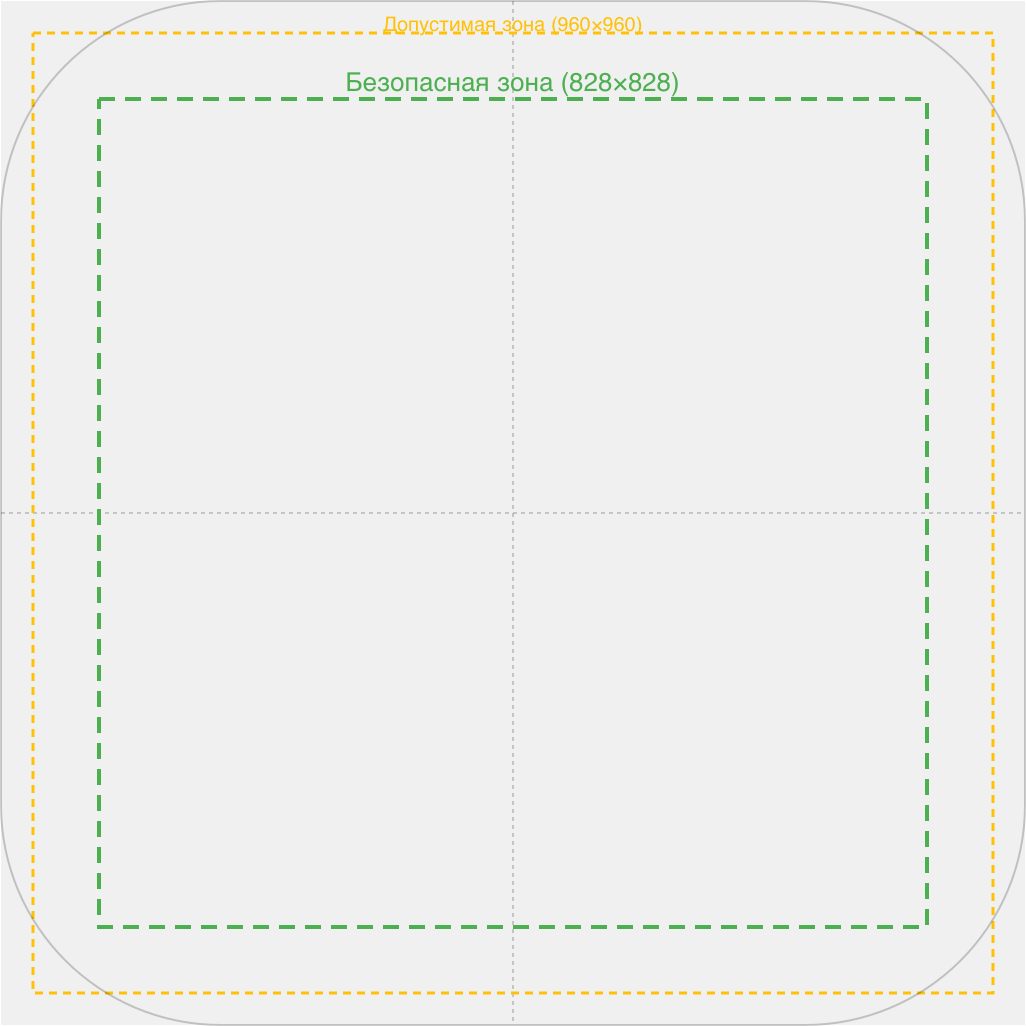
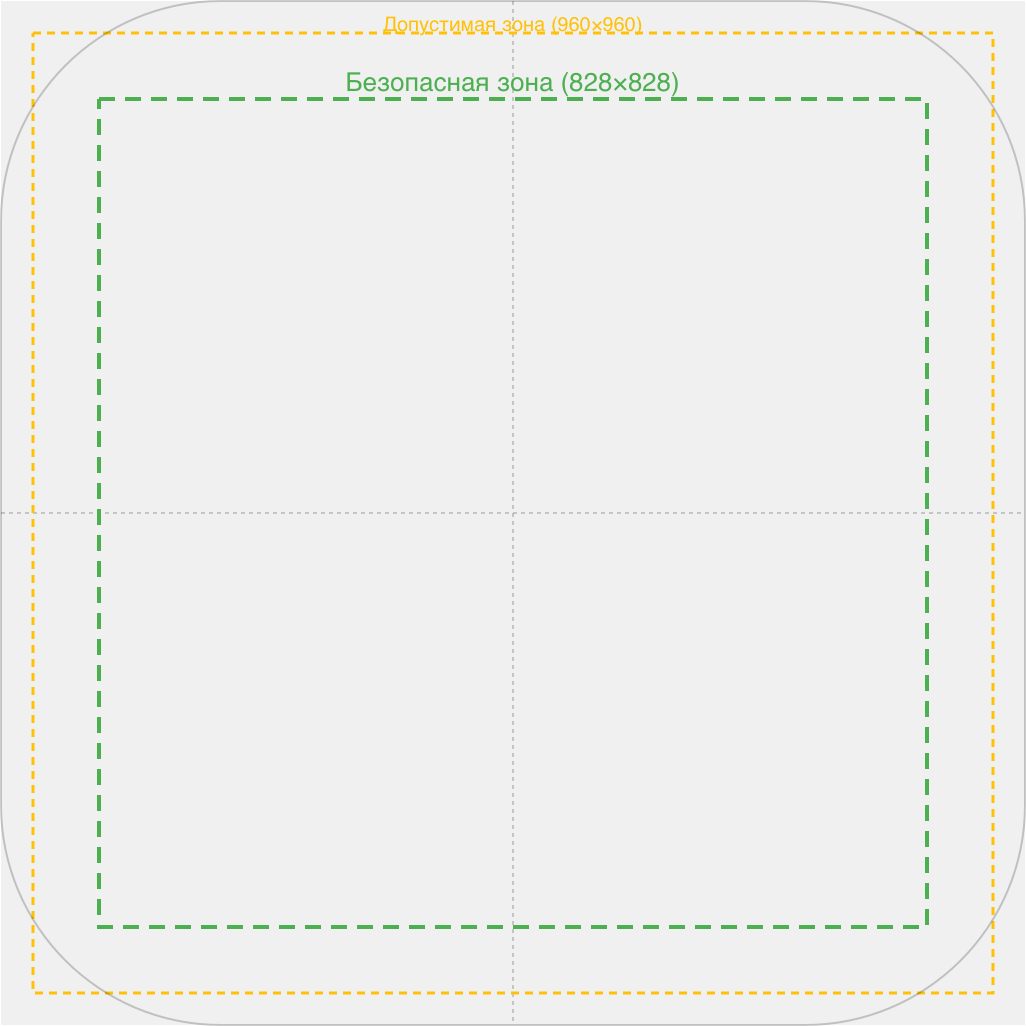
🟩 Безопасная зона (828×828)
-
Расположена по центру.
-
Обозначена зелёной рамкой.
-
Что это такое?
Это рекомендуемая зона, в которой должен находиться логотип, чтобы не быть обрезанным при скруглении углов.
-
Оставляет по 98 px отступов от краёв (около 12% с каждой стороны).
-
Всё важное должно находиться внутри этой зоны.
🟨 Дополнительная зона (960×960)
-
Обозначена жёлтой пунктирной рамкой.
-
Можно использовать для фона, лёгких деталей, теней.
-
Всё, что в этой зоне, может быть слегка обрезано, особенно на старых устройствах или при автоматическом преобразовании в App Store (например, для скриншотов, предпросмотров и т.п.).
🎯 Как правильно разместить логотип:
-
Используй квадрат 1024×1024 px.
-
Вставь логотип по центру, в область 828×828.
-
Убедись, что никакой текст или важные элементы не выходят за зелёную зону.
-
Оставляй фон или тени за пределами зелёной зоны — они обрежутся красиво.
⚠️ Важно:
-
Apple не использует адаптивные формы, но она автоматически маскирует углы — итоговая иконка всегда с сильными скруглениями.
-
Не рисуй скругления сам — Apple сама обрежет.
-
Не нужно добавлять тень или рамку — iOS может интерпретировать это как часть иконки и получится некрасиво.
|
 |
Для Android приложения
|
Размер:
1024 x 1024 пикселей;
Требования
32-bit PNG; sRGB.
Формат:
PNG
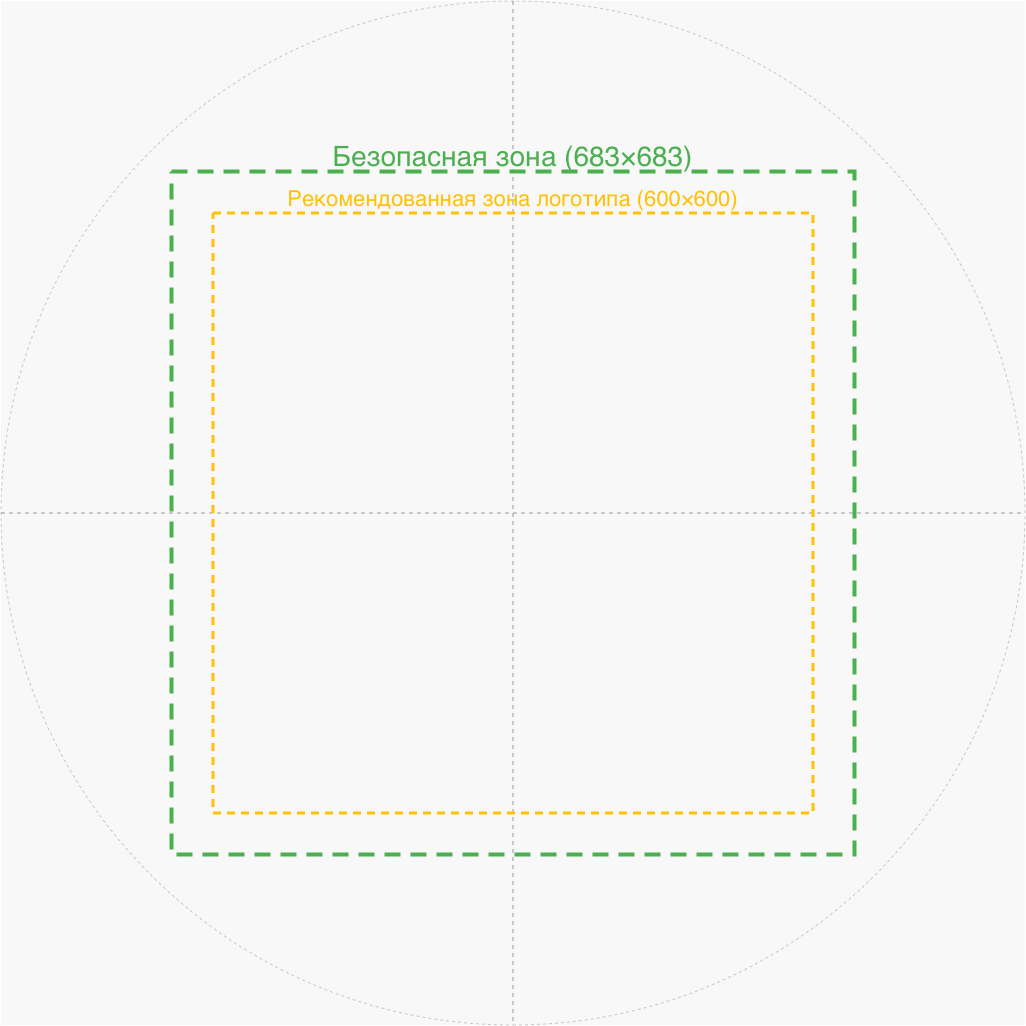
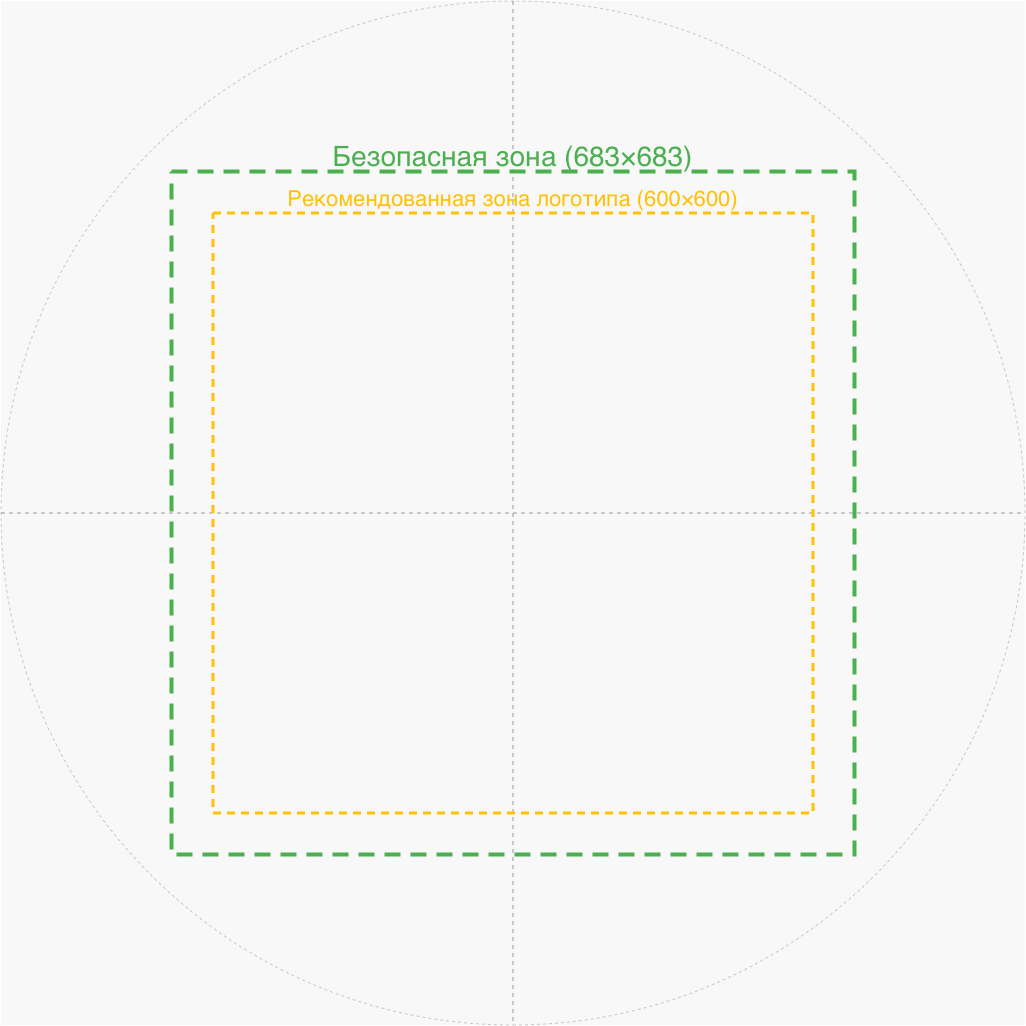
🟩 Безопасная зона (683×683)
-
Расположена по центру изображения.
-
Обозначена зелёной пунктирной рамкой.
-
Что это такое?
Это зона, в которой элементы иконки гарантированно не будут обрезаны системой, независимо от формы (круг, сквош, квадрат и т.д.).
-
Зачем нужна?
Некоторые устройства (например, Pixel) применяют очень агрессивные круглые маски. Всё, что выйдет за эту зону, может быть не видно.
🟨 Рекомендованная зона логотипа (~600×600)
-
Расположена внутри безопасной зоны.
-
Обозначена жёлтой пунктирной рамкой.
-
Что это такое?
Это рекомендуемая область, в которой должен быть основной логотип (сам символ, текст и т.п.).
-
Зачем?
Даже внутри безопасной зоны логотип, расположенный слишком близко к краям, может выглядеть “тяжёлым”, обрезанным, смещённым или неаккуратным.
Визуальный баланс — важен!
|
 |
Экран загрузки (Splash screen)
Экран загрузки — это первый экран, который видят пользователи при открытии приложения. Он должен быть привлекательным и отражать бренд приложения.
|
Формат:
PNG или JPEG
Размер:
1920×1920 пикселей. Контент следует поместить ближе к центру, так как на небольших устройствах (например, iPhone5) будет обрезка от центра.
Требования:
Изображение должно быть без прозрачных пикселей.
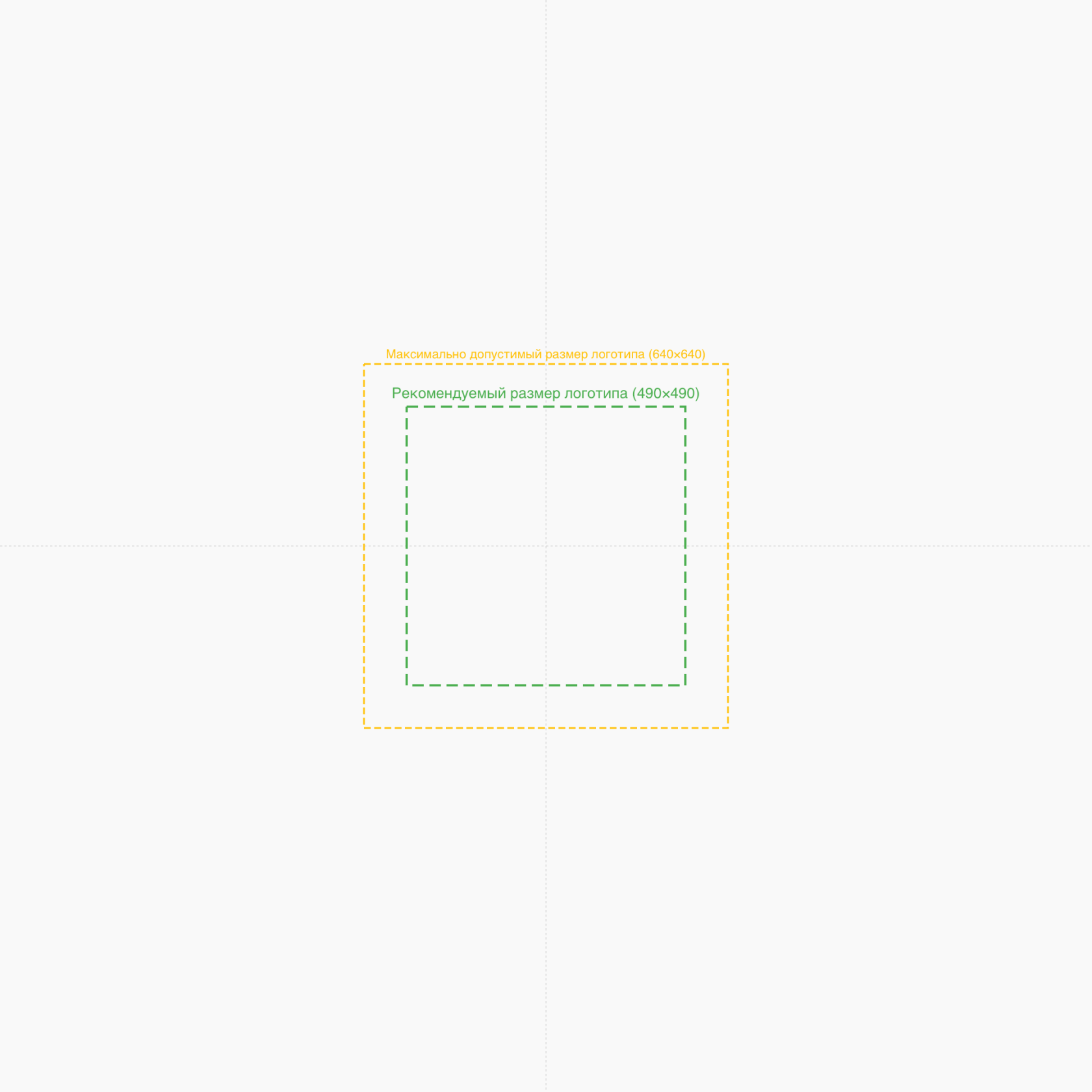
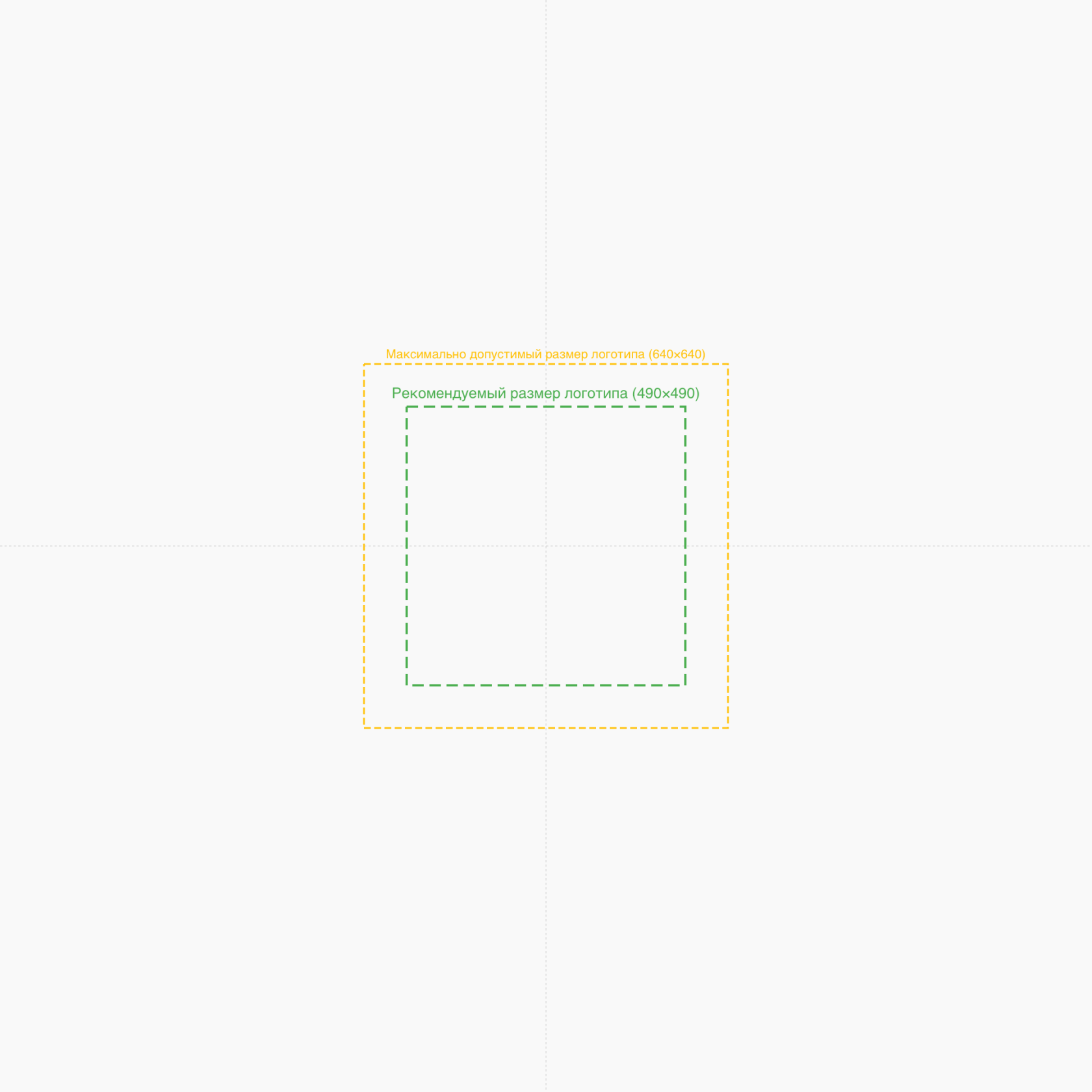
✅ Рекомендуемая зона логотипа:
🟨 Максимально допустимая зона логотипа:
-
Размер: 640×640 px
-
Обозначена жёлтой пунктирной рамкой.
-
Допускается использовать эту зону, если логотип требует немного больше пространства (например, текст сбоку, подзаголовок и т.п.).
-
Важно: не выходить за пределы жёлтой зоны — иначе логотип может упираться в края на устройствах с нестандартными экранами (например, 19.5:9, складные, старые).
|
 |



No Comments